众所周知,Webkit须要创建DOM树。
为此它须要创建WebView, Chrome,Page,Frame, Document。 Document Parser, DOM Tree Builder(DOM树的建造引擎)。ScriptRunner。 Resource Handle等等对象。
同一时候,还须要创建为上面这些对象服务或者与之通信的支持对象。比方:与本地窗体相关的ChromeClient, 与FrameLoader事件相关的FrameLoaderClient,为Document服务的Document Loader、DocumentWriter及DocumentParser。 分析HTML页面词语的HTMLMetaChractorParser、HTMLTokenizer;语法分析器服务的HTMLParserScheduler。为DOM树建立服务的HTMLConstrctionSite。为网络资源请求服务的ResourceLoader等等。
当然,除了这里列出的对象之外,还有很多对象比方SubResourceLoader等等没有全列出。那么,这么多对象是啥时候创建的呢?按时间排序,我把她们排列例如以下:
WebView->ChromeClient->Chrome->Page->FrameLoaderClient->FrameLoader->Frame->
PolicyChecker->DocumentLoader->DocumentWriter->Document->HTMLDocumentParser->
TextResourceDecoder->HTMLMetaChractorParser->HTMLTokenizer->HTMLScripRunner->HTMLParserScheduler->
HTMLTreeBuilder->HTMLConstructionSite->HTMLElementFactory->MainResourceLoader->ResourceHandle
具体的创建细节我画了两个时序图:
图一:初始化时(发起网络请求Request之前)各对象的创建
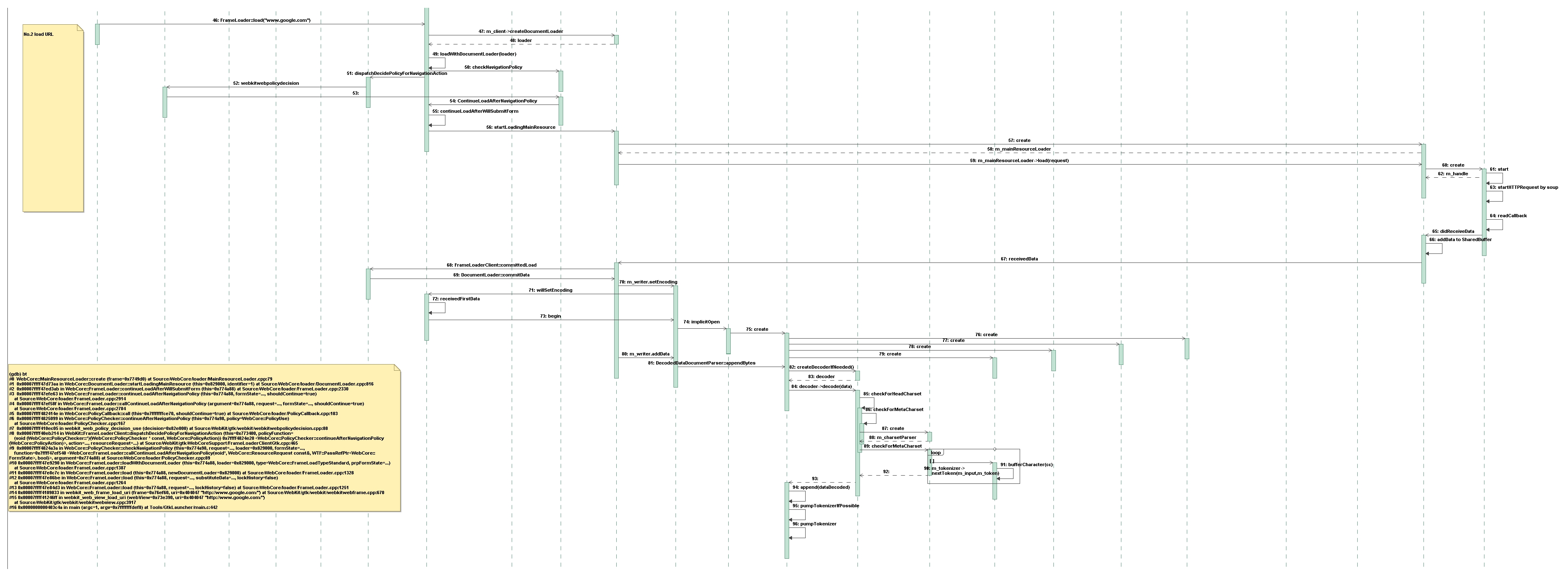
图二:发起网络请求(Request)之后各种对象的创建以及DOM树的建立具体情况
下一篇讲讲词法分析器的工作过程。